آموزش ایجاد progress bar عمودی در سی شارپ

در اینجا نحوه ی ایجاد progress bar عمودی در سی شارپ آموزش داده می شود. این مطلب یکی از سری آموزش های داده شده در تاپیک •▪•● با هم #c یاد بگیریم ●•▪• می باشد. برای استفاده از مطالب قبلی از جمله نحوه ی ایجاد progress bar افقی و فرم خوش آمد گویی به همین تاپیک مراجعه نمایید.
۱) ابتدا در فرم frmsplash رفته و یک کلاس VerticalProgressBar تعریف می کنیم. برای اینکار، کد زیر را در کلاس frmsplash کد زیر را می نویسیم:
public class VerticalProgressBar : ProgressBar {
protected override CreateParams CreateParams
{
get
{
CreateParams cp = base.CreateParams;
cp.Style |= 0x04;
return cp;
}
}
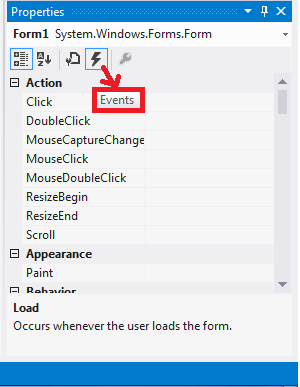
}۲) باید در پنجره properties مربوط به progress bar، رفته و خصوصیت Dock آنرا برابر با Left یا Right قرار بدیم.(در این مرحله اگر از پروژه، اجرا بگیریم، progress bar از چپ به راست شروع به پر شدن می کند.)
۳) در پنجره solution explorer و در قسمت مربوط به کدهای فرم خوشامد با پسوند designer.cs. (در اینجا frmspalsh.designer.cs)، رفته و کدها را بصورت زیر تغییر می دهیم:
private System.Windows.Forms.ProgressBar progressBar1;تغییر به
private VerticalProgressBar progressBar1;و همچنین کد زیر را به اینصورت تغییر می دهیم:
this.progressBar1 =new System.Windows.Forms.ProgressBar();
تغییر به
this.progressBar1 =new VerticalProgressBar();
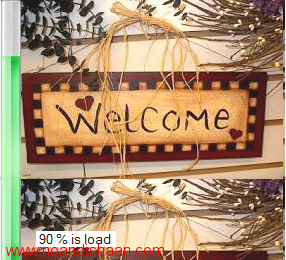
به اینصورت، progress bar عمودی ایجاد می شود:





























قوانین ارسال دیدگاه در سایت